目前分類:NetYea (6)
- Apr 22 Sat 2023 20:35
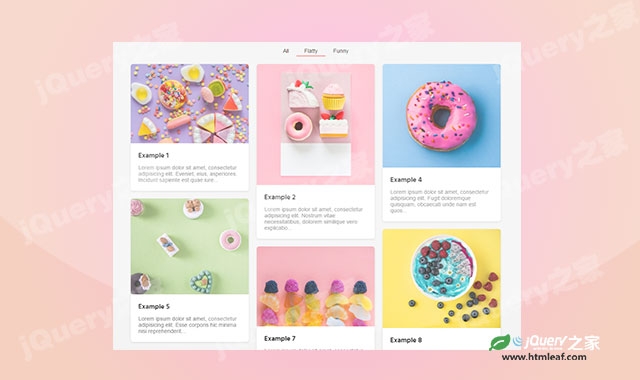
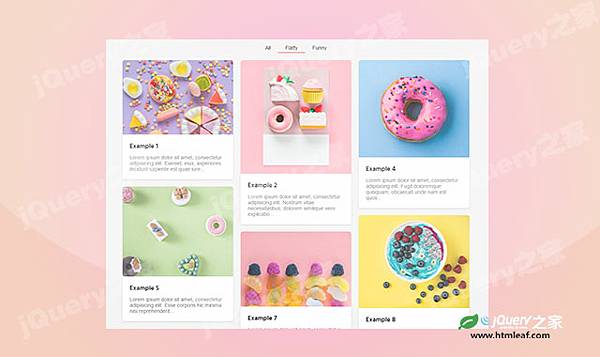
水管清洗 帶排序功能的js masonry瀑布流插件
- Apr 13 Thu 2023 04:03
水管清洗 Cpanel gmail 檔信問題.. google workspace設定
比來發現Cpanel伺服器發給gmail信箱常常收不到
一下又收的到,但大部份都被擋下來
找了google後發現要到google workspace申請帳號驗證網域
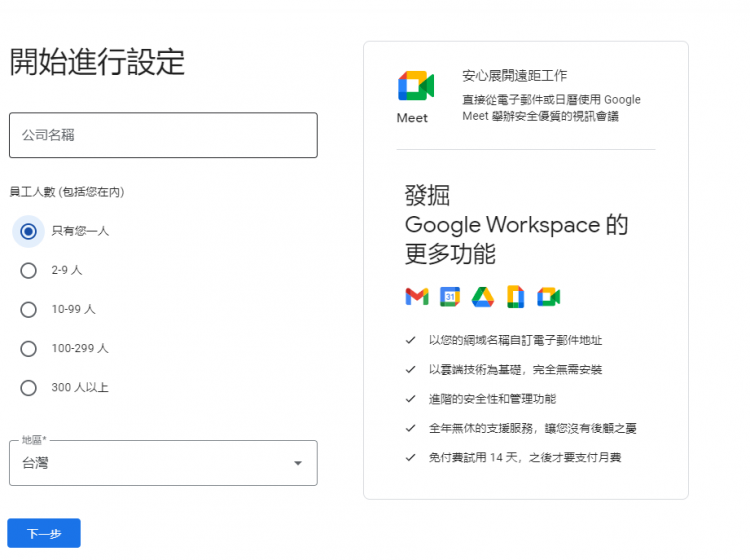
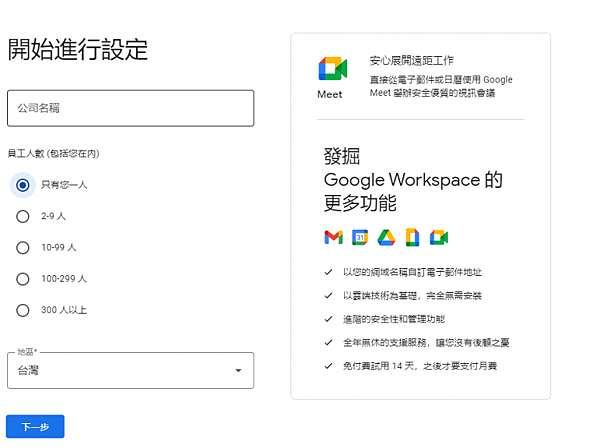
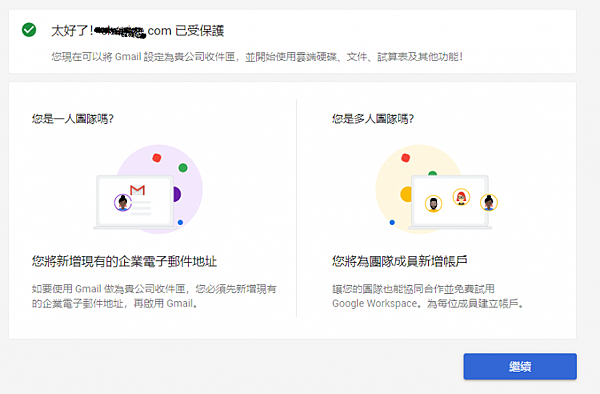
先到google workspace 申請帳號


輸入公司名稱


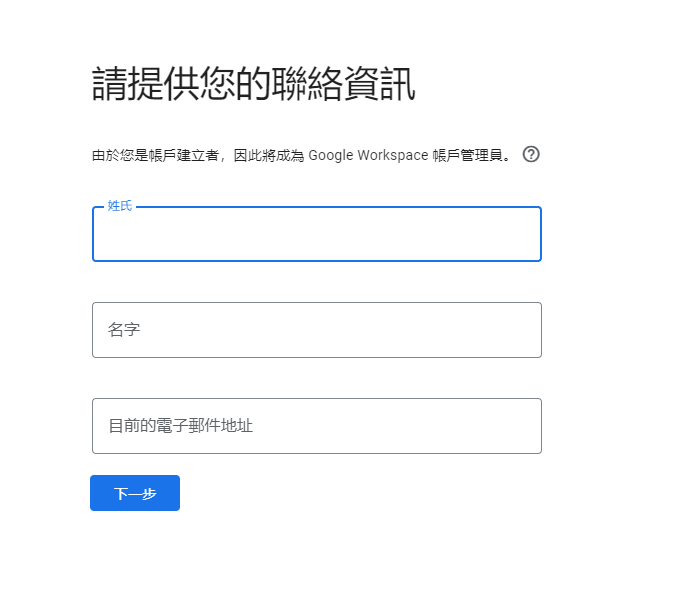
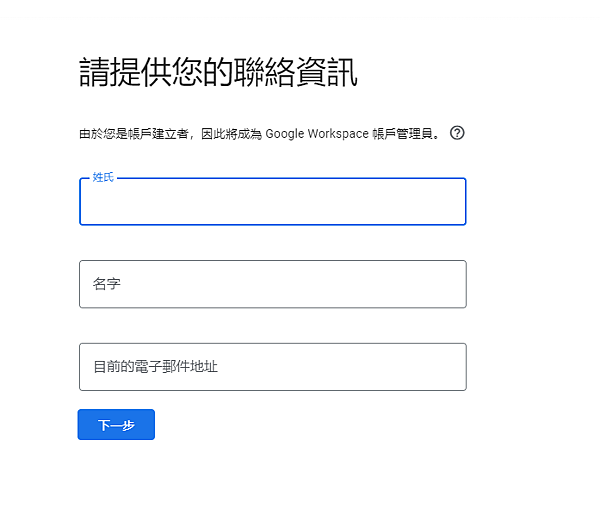
姓名及EMAIL


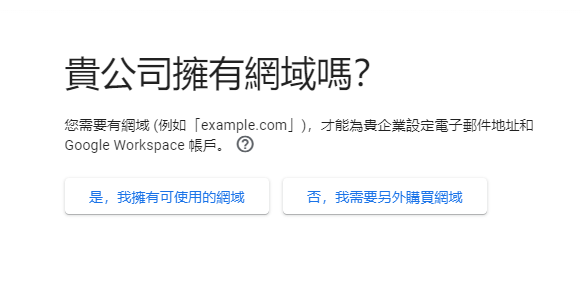
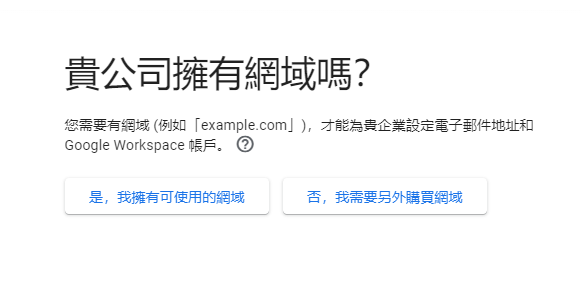
選已有網域了


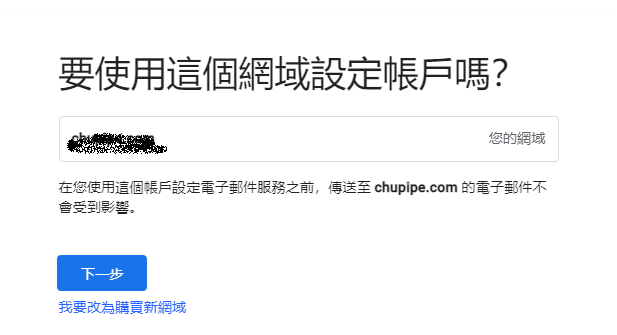
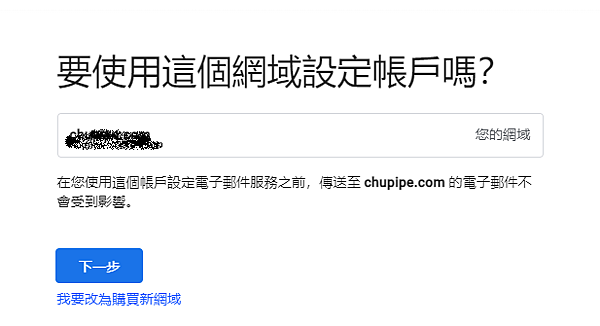
輸入網域


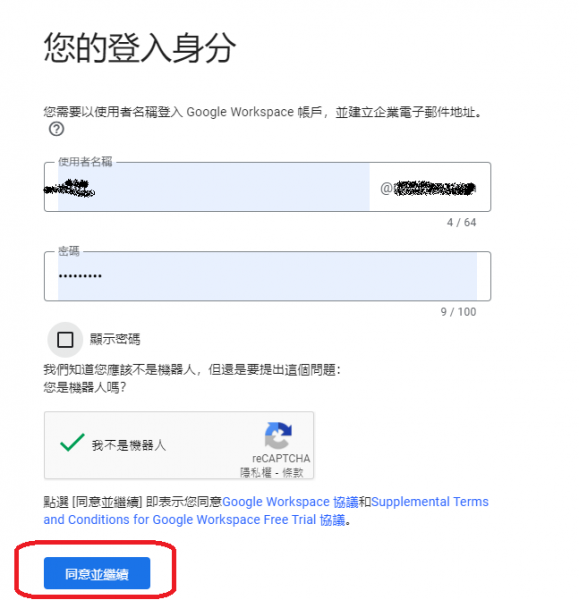
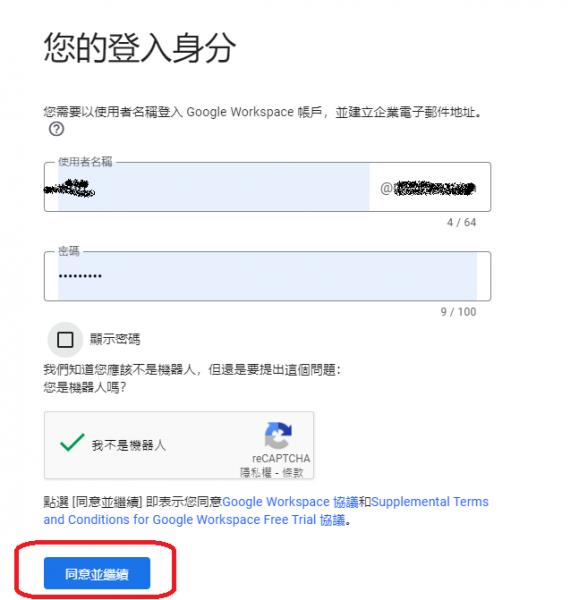
設定EMAIL(你具有的網域)帳號暗碼


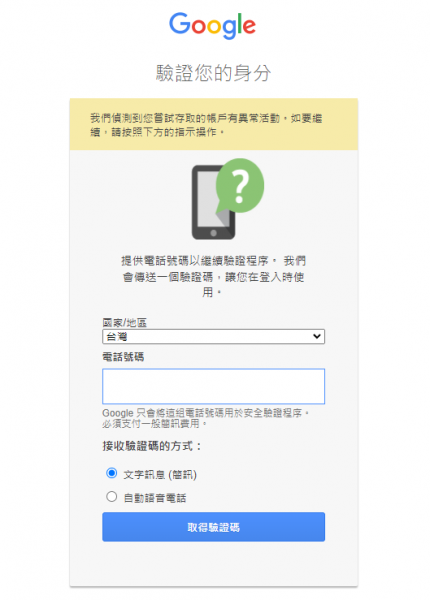
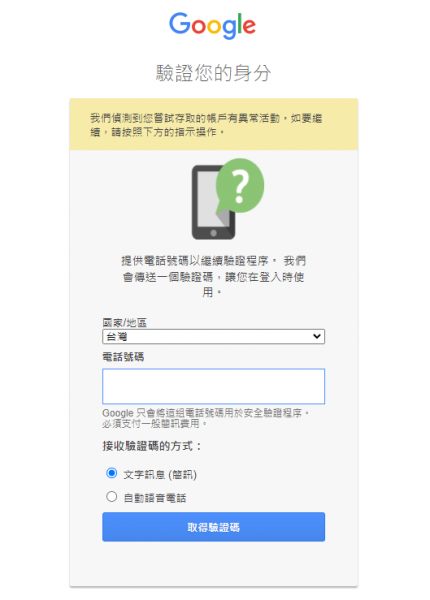
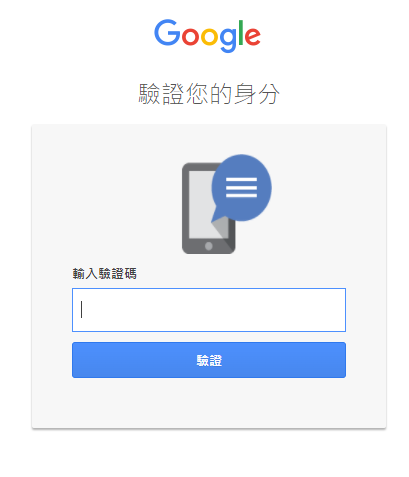
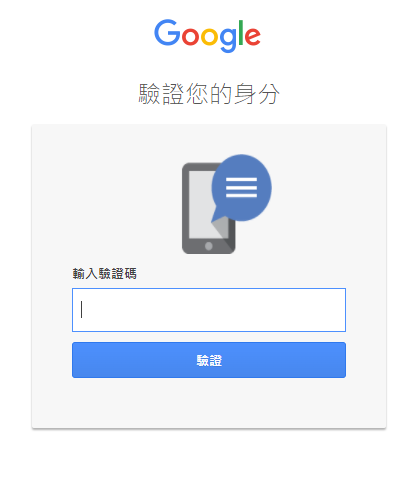
輸入手機號碼


收到簡訊驗證碼並輸入


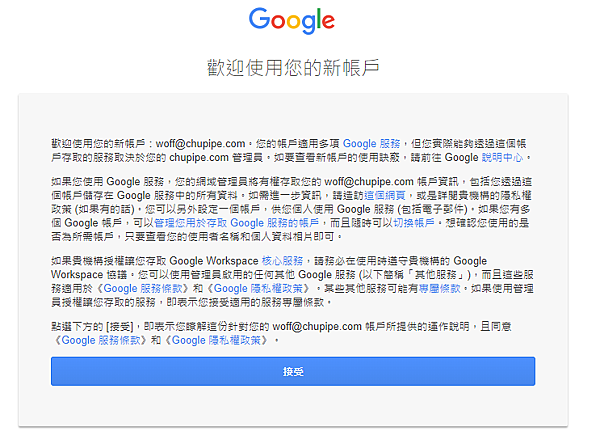
點接受


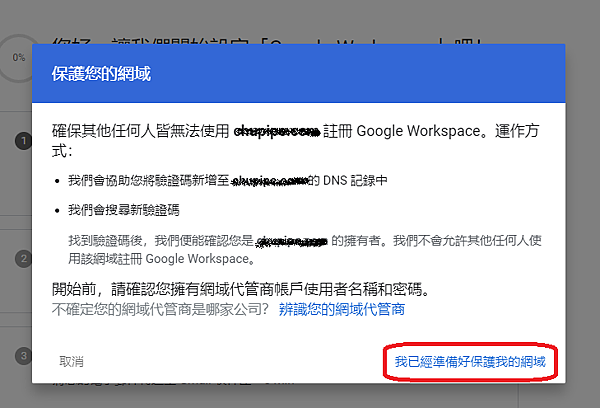
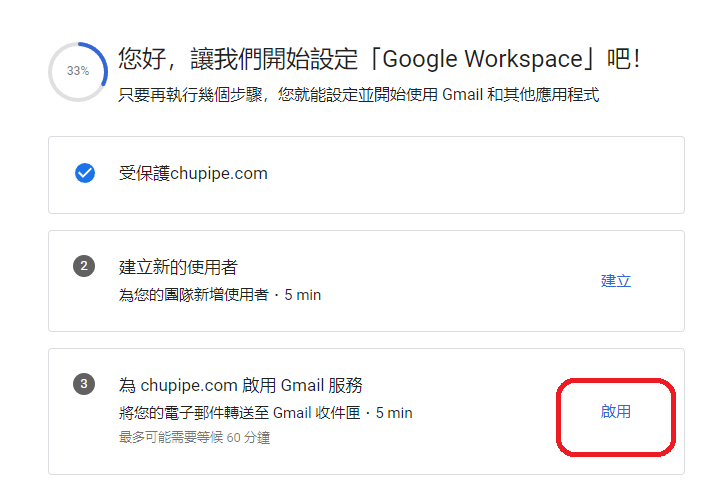
點 庇護


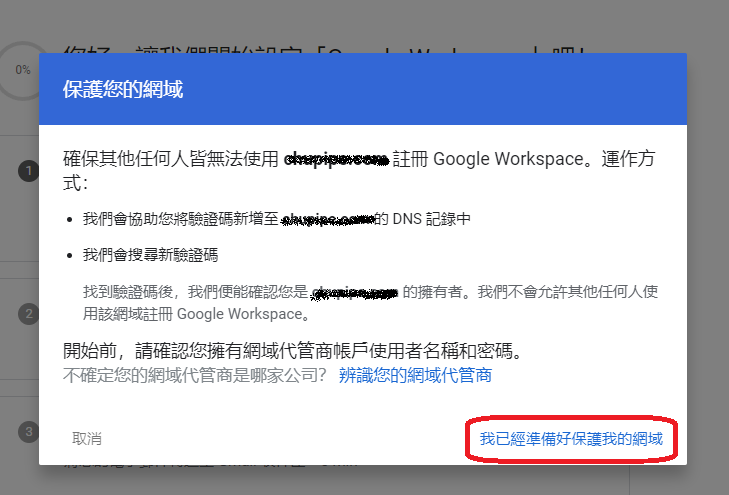
點 我已準備好庇護我的網域


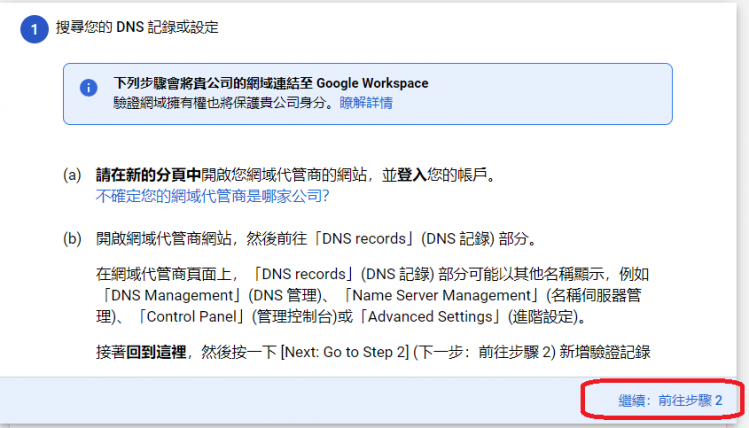
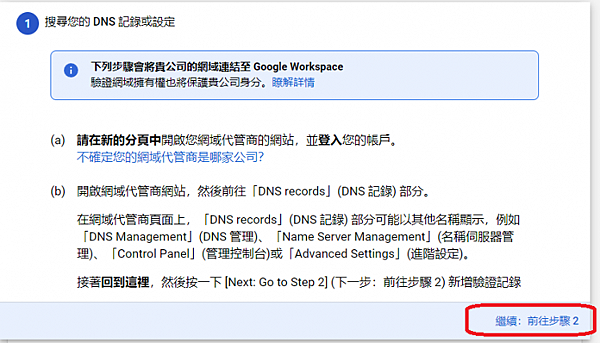
繼續 前去步調2


複製TXT value(TXT值) 到 Cpanel dns manager新增一TXT記載
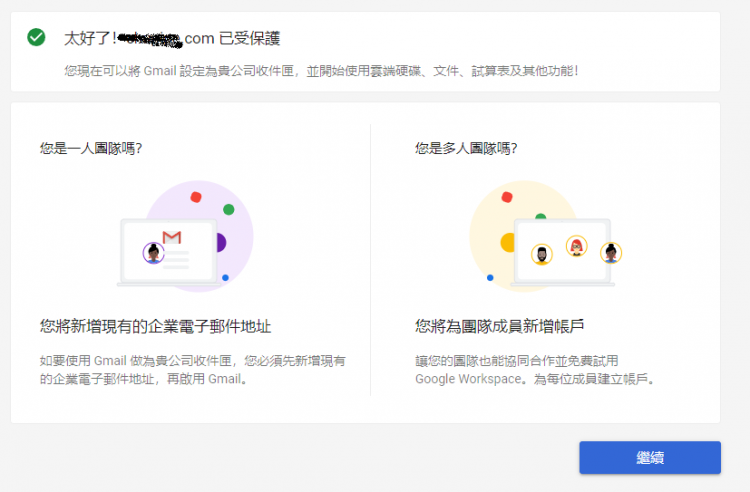
點選 回護網域 (五分鐘內完成)


繼續



- Apr 02 Sun 2023 04:35
用 jQuery 來做圖片偽浮水印 水管清洗
- Apr 02 Sun 2023 00:00
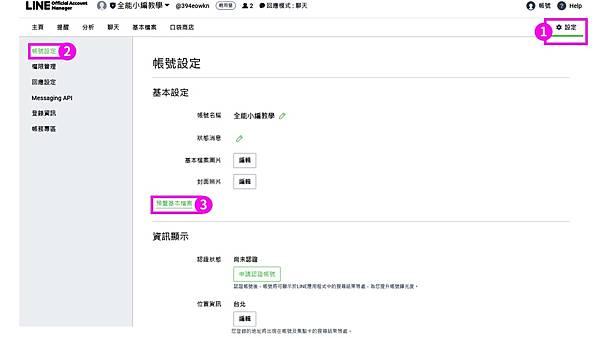
Line 熱門若何申請
- Apr 01 Sat 2023 05:39
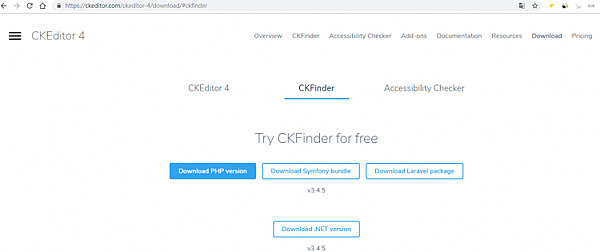
CKeditor 4.11.1 網頁編纂器與CKfinder 2.6.2.1 圖片上傳PHP5.4利用 水管清洗
在搜索引擎一直改版網頁不能不進入https
所今後台編輯器圖片上傳也變得不克不及用了
不得已又就教了谷哥大神
多方測驗考試後,找到
CKeditor 4.11.1 網頁編纂器與CKfinder 2.6.2.1 圖片上傳可以用


檔案下載了以後,覆蓋之前檔案
找到 ckeditor/config.js
- Apr 01 Sat 2023 03:00
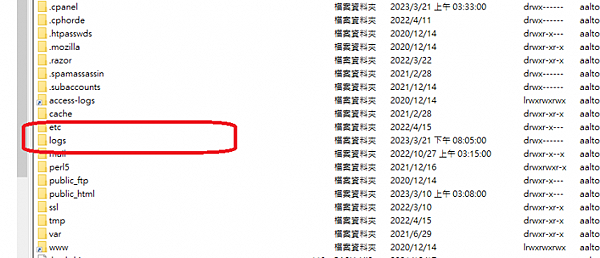
Cpanel WHM 若何封閉PHP ERROR LOG 水管清洗